RequireJS – Javascript Modules for the Browser
October 13, 2016

Traditional Browser JS
● One global namespace
● Often inline JS code is embedded directly in HTML
● Many <script> tags with hidden ordering dependencies
● Very often spaghetti code
● OK only for very simple pages
Traditional Browser JS
● One global namespace
● Often inline JS code is embedded directly in HTML
● Many <script> tags with hidden ordering dependencies
● Very often spaghetti code
● OK only for very simple pages
Improvements
● Script loaders/bundlers (e.g. head.js, LABjs, Rails assets)
- Eliminate a lot of manual <script> tags
- Make dependencies explicit
- Still require external determination of dependencies
● Single app object in the global namespace
- Split up related code into JS classes
- Separated script files (not modules)
● Better but doesn't scale well to large apps
CommonJS Modules
● Otherwise plain JS files that have an exported object
● Use require('module_name') to load other modules
- Synchronous function (proposal exists to add async)
- module_name is a path (.js extension optional) to search for in any of the configured path dirs

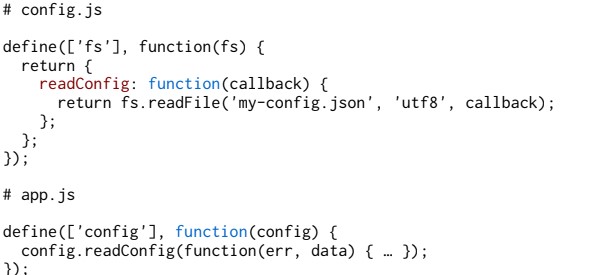
AMD
● Asynchronous Module Definitions (AMD)
- define wrapper
- potentially asynchronously loaded dependencies

RequireJS – Javascript Modules for the Browser
JavaScriptRequireJS
Downtown Boston
50 Milk St. | 16th floor
Boston, MA 02109 | +1-617-357-5233
Charlotte Metro
210 Delburg Street
Davidson, NC 28036-8634 |


BostonCharlotteNew York CityWashington DC