When it comes to improving page ranking, performance and SEO go hand-in-hand. The faster a website is able to load, the faster search engines such as Google can index them, contributing to a higher page ranking. If a site takes too long to render, Google’s web crawlers may view pages as empty, and thus not be able to index them at all.
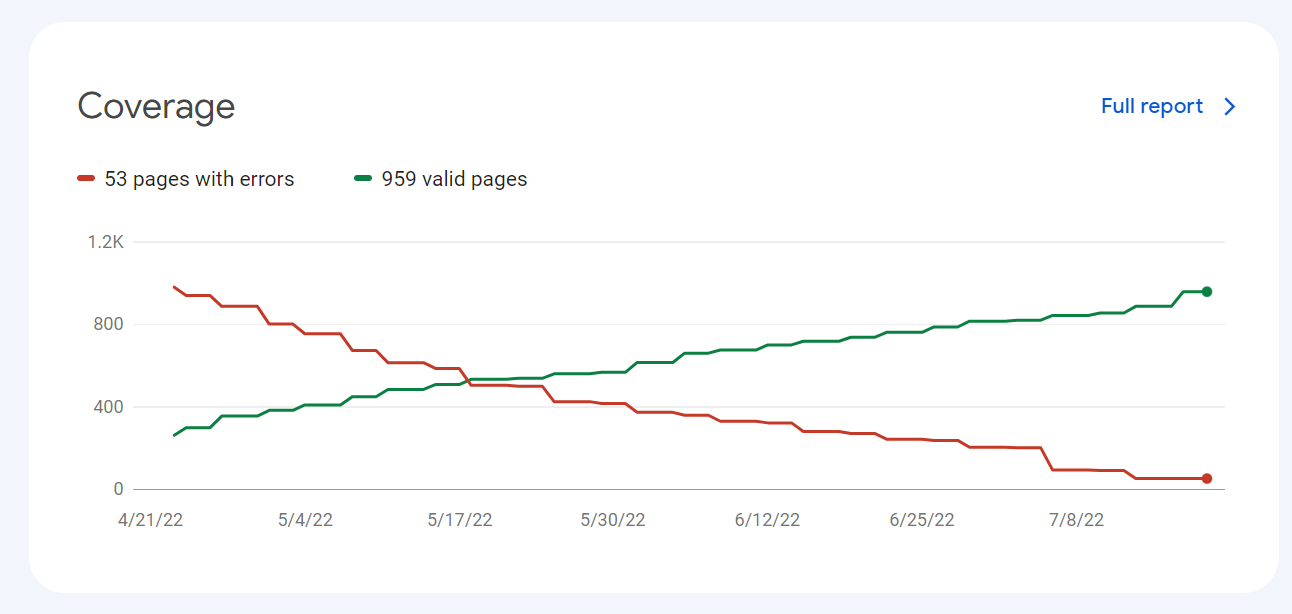
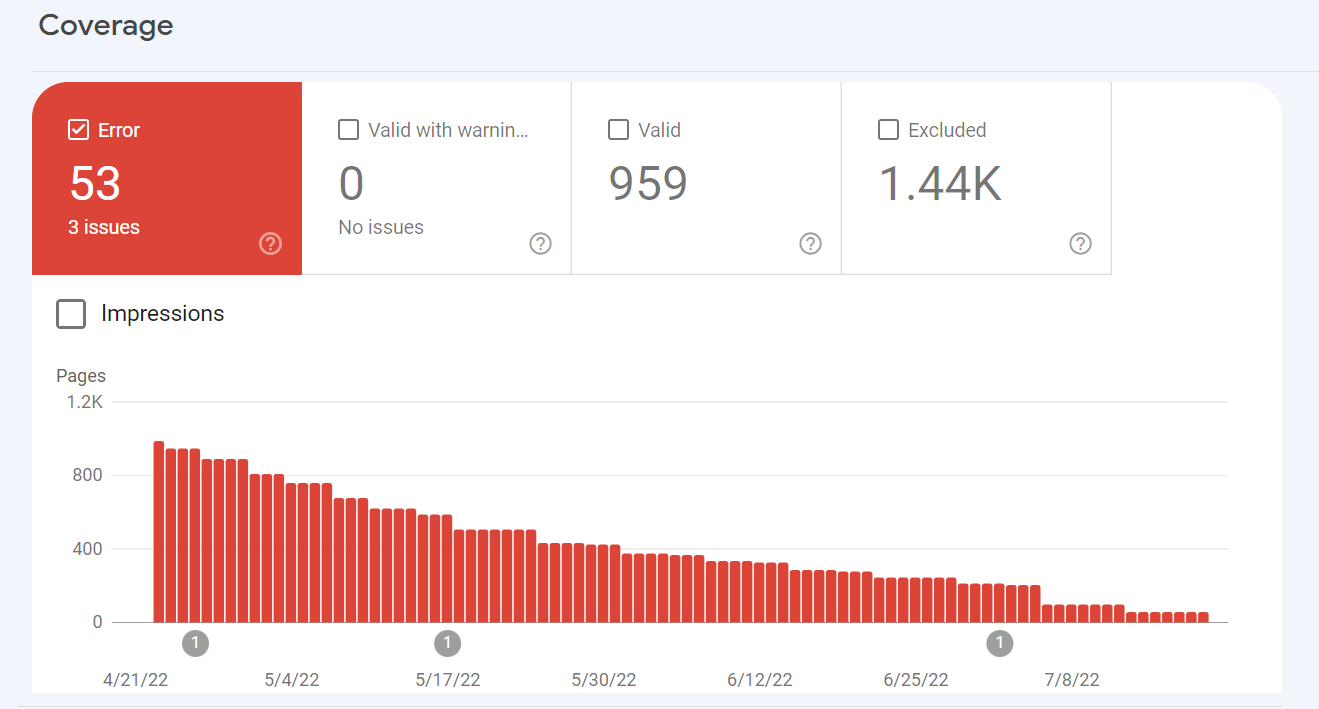
This was one of the problems with the client's website. When we took a look at their performance, we saw that pages were taking multiple seconds to load, so that Google had basically given up on indexing their site.
But why were they so slow?
1.) Too Much Client-Side Rendering (CSR)
The company had a React-based website. React supports both client- and server-side rendering, but the company (like many React-based sites) chose client-side rendering along with a third party commercial service that provided cached server-side rendering. While indexable, React is hard to index quickly, so Google deliberately defers on CSR indexing until later and exacts a penalty on the site’s SEO. This means that even if any page errors are fixed, it still might take weeks for Google to revisit and index it properly - thus further detracting from the site’s visibility in the search engine results.
Quoin simplified their set-up by removing the third party service and using the native react server side rendering. We worked with the client's team to determine which parts of the site actually required the complex user-level interactions best suited to CSR, and which were primarily static and text-only, and thus better suited to server-side rendering. The dividing line was often within a page. For instance, we would render the header, plus some key text and links on the server side and then render a form on the client side. Our engineers followed this mapping and transitioned key sections of the site to Server-Side Rendering (SSR), fixing any bugs found in the code along the way. These basic improvements caused fewer errors from pages timing out and ultimately allowed Google to index much faster.
2.) Accumulated Technical Debt
Like most organizations, the company's team had deferred on some necessary pruning as things became unused or obsolete. One overlooked issue was that their build tool (Webpack) bundled everything together in a giant JavaScript file that included images, text, third party libraries, and more. While they no longer even used many of these image files and libraries, no one had ever removed them. Because the entire file had to load before the page would render, site loading was slowed to a crawl and Google had trouble indexing it.
To fix this, Quoin first decomposed the jumbo file into constituent parts. This allowed us to serve the most important parts of the page (such as indexable text, links, and meta tags) first, while larger files such as images could slowly load in the background. We also removed the unnecessary images and third party libraries. Together, these actions actually had the largest impact on performance.
We then made some practical improvements that would help the company better maintain their site for the long-term. The most important development was replacing static images with modern formats, such as WebP and AVIF. To ensure adherence to this policy in the future, we built an automatic converter to these formats that enables business-side content managers to upload any image formats they want without compromising site performance. Finally, out–of-date advice had led to an invalid sitemap that Google could not read, so we also overhauled the sitemap to fix bad links and update old pages.
A number of other optimization techniques also made a significant impact:
- Brotli compression.
- Browser based caching.
- Efficient SSL encryption and certificates.
- Use of IPV6, especially for mobile.
- Use of HTTP/2 and HTTP/3
- Valid and up to date sitemap